Pictures in tables
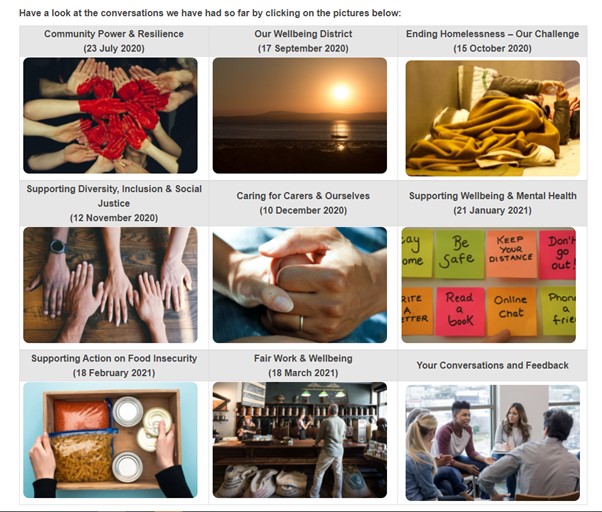
I realised quickly whilst working on KeepConnected that my basic project page needed to be a little brighter inviting for users (much like the main Hub page) and I wanted the option for users to click on photos to find our more about the community conversations we have been having.
So, if you wanted to create something similar, this is how:
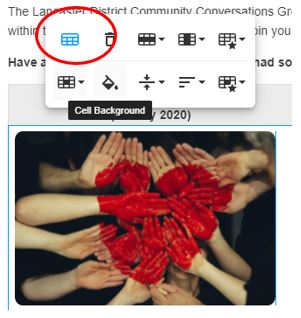
- Created a table
- In each box I inserted a picture relevant to each topic (helpful tip - the pictures all had to be saved as 3:2 ratio for them to look the same)
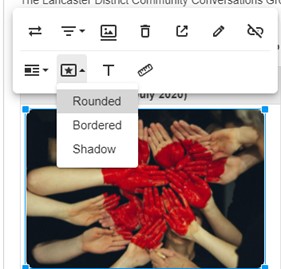
- Rounded the corners of each photo

- Inserted Table Headers (for conversation titles/project name)

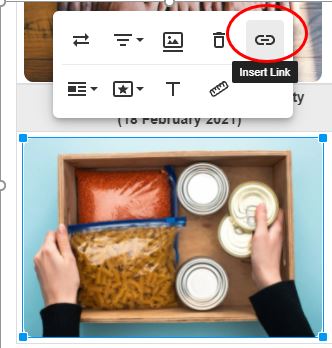
- Created a link in each picture to the conversation/project page I want them to go to
Voila - now users can easily click on the picture to access the conversation they want to know more about

The Community Conversations project can be found here to see the final outcome.